Using the desktop browser UI
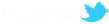
To open the browser UI, double click on the desktop app - the interface should then open in your default browser. Using the 'Deck Buttons' tab, you can either select an existing deck from the list at the left side of the page, or use the 'New Deck' button to create a new deck. Once a deck has been selected, it should be displayed on screen - you can now click on any of the buttons to edit.
When editing buttons, you can save all your edits to the deck you are working on, then restore the deck on the device, or you can push each edit individually to the device - more details below...
If you have a deck on your device that you want to edit, then create a backup of it to the desktop - the deck will then appear in the list.
For more info on backup and restore : Backup_and_Restore.

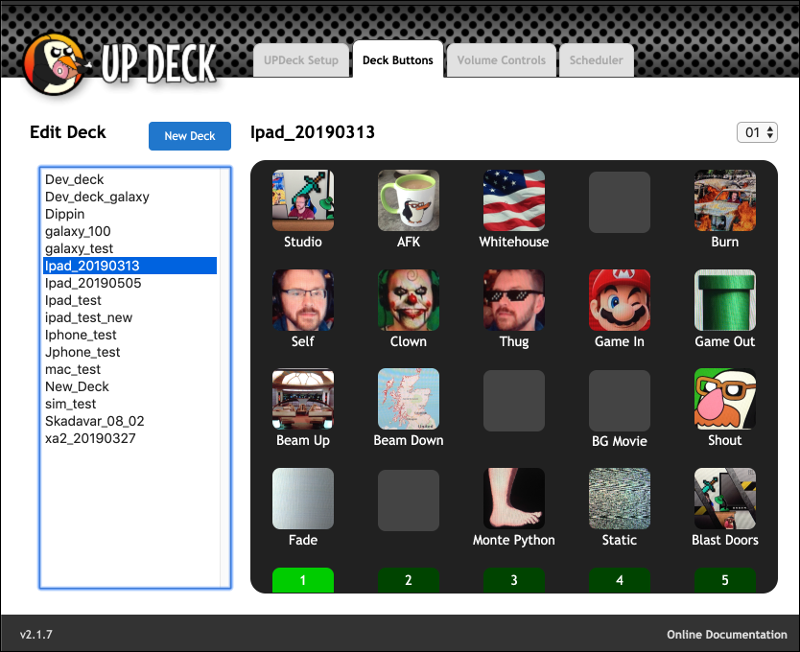
On the button edit page, you have everything you need to quickly set up your button;
- Select the button number to save to (good for copying a button to a new location).
- Select a connected device to push the edited button to / refresh the list of devices.
- Create a normal or a toggle button (one with two states like on / off).
- Enter label text : it will be displayed under the button on the deck.
- Enter a group (optional) : used to make the button a member of the group - the last button pressed in the group will show its hilite color.
- Button icon : click the icon to load an image from your PC and resize / crop.
- Hilite color (optional) : for grouped buttons - to show which was pressed last.
- A list of commands to define what the button will do when pressed. The example below switches to the Game scene.

The format when typing in button commands is;
|
Description Command Parameter Parameter Parameter...
Next Description Next Command Next set of parameters |
Using the mobile device
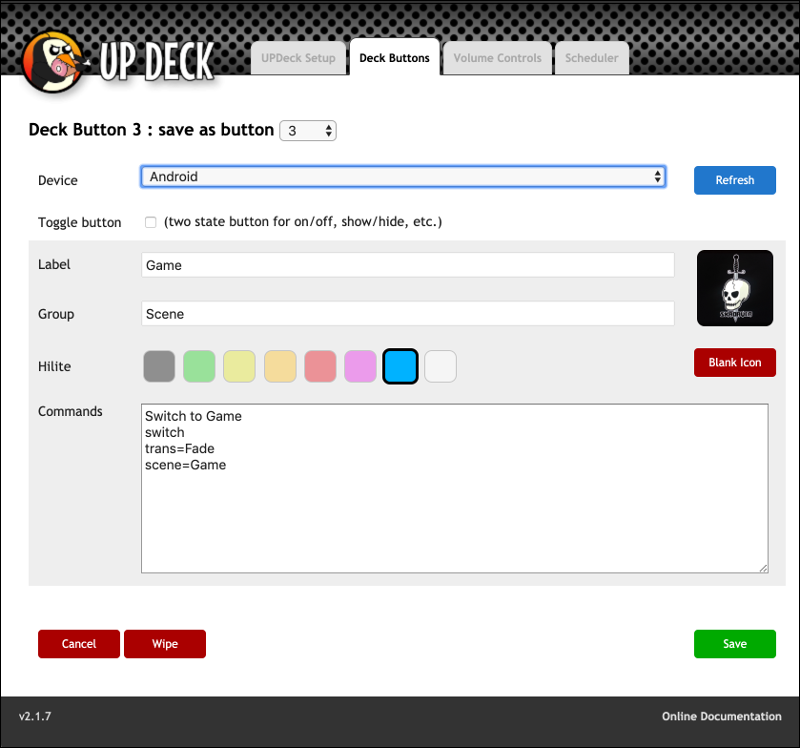
When setting up button actions, the app goes OFFLINE, so remember to reconnect again when finished by pressing the top left button on the main screen. As an example, we will program a button to switch to a scene named 'Game' using the 'Fade' transition. Pick any deck button then press and hold until the button setup screen appears.
Enter the button label - this will be displayed under the button on the main screen. If you enter a button group then this button will become a member of that group. When a grouped button is pressed, it is hilited with the color selected. Only one button in a group can show it's hilite color, so you can always tell which button in the group was pressed last. You can add multiple commands (actions) to a button by separating each one with a blank line.

To save your changes, press the green save button Remember to connect to OBS again before testing your new button functionality.